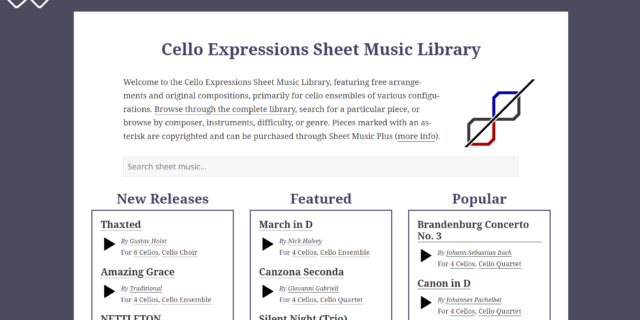
The Cello Expressions Sheet Music Library has opened with a table view listing all sheet music in the library since its beginnings in 2012. As the library has grown past 100 pieces (currently around 120 pieces), this format has gradually become less effective. New pieces jump to the top of the list as older pieces become lost in a sea…
Category: Music
New Cello Music 2020-21
With another influx of new cello music since my update last year, it’s time to highlight the next set of additions to the Cello Expressions Sheet Music Library. This posts covers works published between summer 2020 and summer 2021. You’ll also find a set of newly-available copyrighted arrangements that I wrote about last week. The library continues to expand in…
Boulder Cello Project Disney Arrangements Now Available on Sheet Music Plus
Building on the collection of copyrighted music that I published last year, six additional arrangements for cello ensembles are now available. These pieces were created for special concerts by the Boulder Cello Project. The five Disney arrangements premiered at Chase the Music concerts for children with critical conditions. The concert recipients specifically requested each of these pieces. The final newly-published…
2020 New Cello Music
2020 has already been a productive year for the Cello Expressions Sheet Music Library. After publishing over a dozen copyrighted pieces in January, I located several older pieces and a few new works for publishing this spring. Combined with cleanup of older lower-quality arrangements, the overall quality of cello music available in the library is substantially improved. The additions feature…
Musical Style Analysis
My composing and arranging style has gone through several phases. The descriptions below provide context to the style and approach of my compositions and arrangements based on the year published, and may assist with selecting music and performance approach. Linear Volumes (2009 – 2012) Most of my music from this period was written for my cello quartet. Quantity and variety…
Copyrighted Music Now Available on Sheet Music Plus
I have developed an extensive library over the past decade of arranging cello ensemble sheet music. Many of the pieces in my library are arrangements of copyrighted songs and their sheet music can’t be distributed for free. These were originally created for specific ensembles that arranged for usage rights, such as the Boulder Cello Project. I previously listed these items…
2018 Update on Cello Expressions Projects
Cello Expressions has existed in its current form for nearly six years. After briefly serving as the website for my high school cello quartet, it has been the home of my various digital projects for most of its existence. As this site and its content reach a level of relative digital maturity, it’s time to update the status if its…
Trust WordPress with Live Preview
When most of us walk into a building, we assume that it’s safe. We trust that it’s built to code and structurally sound. And we trust that the engineers and architects behind the building know what they’re doing. If a room is too hot or cold, bright or dim, spacious and sprawling or tight and cramped, many people are uncomfortable…
2015 Chase the Music Concert Videos
I finally got around to editing and posting the videos from last summer’s Chase the Music concert for Ayla & Jayden with the Boulder Cello Project. Here they are, including the world premiere of my composition Awe & Joy. Sheet music for all of the music from the concert is available for free on my sheet music library.
Special thanks to Clark Hodge of Chase the Music and Bill Shauck of the Boulder Cello Project for making this concert happen!
Featured Audio in WordPress
Featured images are native to WordPress core, allowing themes to represent posts and pages with images. But for many users, there are more important content formats than visuals. As a musician, I’ve explored different approaches to integrating WordPress’ audio functionality with post objects, most recently with the Sheet Music Library plugin. I recently began exploring a new idea — a premium…