Free WordPress themes in the official directory must meet strict guidelines. Most of the requirements focus on security, code quality, and feature completeness. Recently, the theme review team made certain accessibility requirements mandatory. But complete accessibility reviews are currently opt-in. The WordPress community can, and should, do better. Why Theme Accessibility? A WordPress theme alone does not make a site…
Category: WordPress Themes
WordPress Theme Update Cycle
I currently manage five actively-supported free themes on WordPress.org. Moving forward, I plan to coordinate theme updates on a regular cycle. Updating all of the themes at the same time allows for efficient review and response to WordPress core updates. While WordPress core has shifted to an approach that frequently releases breaking changes, I plan to maintain my collection of themes in a more stable format.
My theme updates will typically occur on an 18-21 month cycle. I may release intermediate theme updates on a one-off basis when I need to add features for a particular site or fix critical issues caused by WordPress core changes. This cycle is intended to reduce efforts to accommodate core changes that become obsolete shortly thereafter. It ensures that updates are more substantial in content. And it falls within the 2-year maximum update sequence allowed by WordPress.org.
I released updates for all five themes between August and October 2020. The themes all support WordPress 5.5 (and likely back at least to 4.7, unofficially). They support the block editor selectively. I support editor styles, color settings, and wide alignments (where appropriate). But there is limited custom block styling, no support for block patterns, and no support for custom fonts, colors, or gradients. I may support similar features once WordPress introduces a stable global styles system. For now, trust that my themes emphasize stability and sustainability.
New Food Site
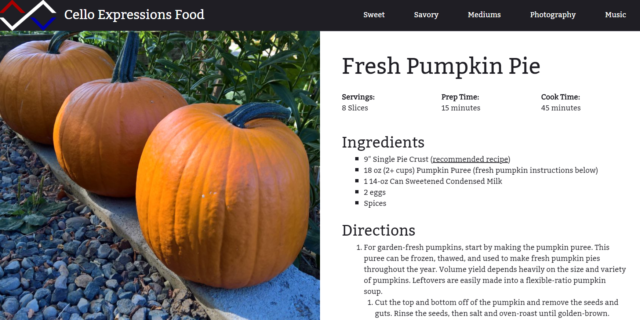
I’ve launched another new site here on Cello Expressions. Cello Expressions Food showcases my newly-launched Visualize WordPress Theme placing equal visual emphasis on imagery and text. This site features recipes inspired by fresh home-grown garden produce. It combines the visual focus of my Photography site with an entirely new creative perspective for the Cello Expressions family of projects.
Figure/Ground 2.0 and the Future of WordPress Themes
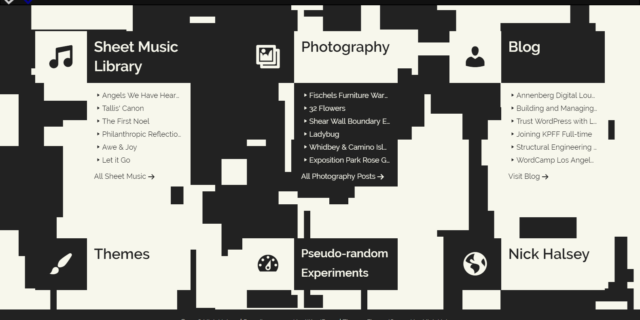
Five-plus years after its launch as a bold new typology for WordPress themes, Figure/Ground has been updated to version 2.0. This modern reincarnation maintains the bold design language while taking its functionality to the next level. Accessibility-ready support and full compatibility with the WordPress 5.0 block editor “Gutenberg” are the most notable upgrades. Figure/Ground runs this site, as well as…
2018 Update on Cello Expressions Projects
Cello Expressions has existed in its current form for nearly six years. After briefly serving as the website for my high school cello quartet, it has been the home of my various digital projects for most of its existence. As this site and its content reach a level of relative digital maturity, it’s time to update the status if its…
Customizer Themes in 4.9
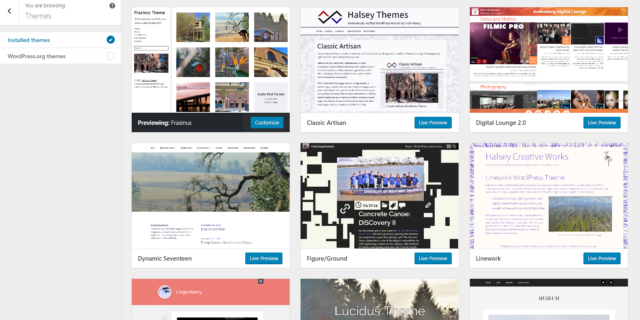
WordPress 4.9 includes a new experience for discovering, installing, and previewing themes in the customizer. It is now possible to set up every aspect of a site except for content within the customization workflow with live preview. I’ve been working on integrating themes with the customizer for several years. Back in 2014, when I was deep into the process of…
Annenberg Digital Lounge Tutorials
As a student at USC, I worked at the Annenberg Digital Lounge for the first two and half years of its existence. Coinciding with the opening of Wallis Annenberg Hall in 2014, I served as a WordPress expert in the development of training programs for students and the organization’s online presence. In addition to master-planning online content strategy and building the current iteration of the website, I authored a number of WordPress tutorials. These are primarily aimed at communications and journalism students; however, many are more-broadly useful for newer WordPress users. Check out my tutorials here.
Annenberg Digital Lounge Video Tutorials
I worked at the USC Annenberg Digital Lounge from 2014 – 2016 as a resident WordPress expert. In addition to written tutorials, I created several video tutorials and workshops to help communications & journalism students create WordPress websites. These are tailored to students and paired with the in-person helpdesk available at the (physical) Digital Lounge. Here are a few selections:
Short Topic Videos
These videos cover specific tasks and troubleshooting that come up for lots of students.
Creating Navigation Menus with Categories and Tags
Fixing a Broken WordPress Site Address
Setting up a Site Workshops
These videos serve as complete workshops for students to follow along with when setting up a site.
Getting Started with WordPress and Twenty Fifteen
WordPress Themes & The Customizer
Advanced Theme Customization (with CSS)
Written Tutorials
- Turning Off Comments in WordPress
- Embedding Rich Media in WordPress Posts
- Previewing Your Responsive Website with the WordPress Customizer
- Establishing Your Personal Brand with WordPress
AnnenbergDL.org
I also built the website for the digital lounge: AnnenbergDL.org. It hosts numerous resources similar to the tutorials above across a range of design software, authored by staff experts. The author and tool pages showcase the power of WordPress taxonomies. And there is even a (mostly hidden) course registration and management system that could eventually become available as a WordPress plugin. The Digital Lounge team will continue to build out this library of resources for USC students and the general public.
Building and Managing Dynamic Multi-part Pages with WordPress
Twenty Seventeen is the first bundled theme to provide a way to create multi-part pages with WordPress, via a front page sections option that features multiple pages on the front page. This is useful for largely single-page sites, but limits the functionality of a front page as a showcase for and gateway to content throughout larger sites. For sites with…
Trust WordPress with Live Preview
When most of us walk into a building, we assume that it’s safe. We trust that it’s built to code and structurally sound. And we trust that the engineers and architects behind the building know what they’re doing. If a room is too hot or cold, bright or dim, spacious and sprawling or tight and cramped, many people are uncomfortable…