When most of us walk into a building, we assume that it’s safe. We trust that it’s built to code and structurally sound. And we trust that the engineers and architects behind the building know what they’re doing.
If a room is too hot or cold, bright or dim, spacious and sprawling or tight and cramped, many people are uncomfortable and may even complain. Human comfort is the most important aspect of the design of physical space, yet it is nearly impossible comprehensively assess the experience of a space before it’s built.
The disconnect between designing a space and experiencing the end product is the biggest challenge in the building design industry. Digital products face similar challenges in bridging the gap between designing something and publishing it, but physical constraints pose fewer challenges here. WordPress has evolved to provide the potential to close this gap all the way to an end user managing content, by providing a framework for live previewing changes to a site before publishing them.
To fully understand the significance of live preview in the WordPress context, it is informative to consider examples of similar challenges and solutions in other industries. We’ll start with a few examples before returning to the topic of live preview and WordPress, and examining the importance of trust.
Previews in Structural Engineering
Most people trust structural engineers to design safe buildings and bridges. And engineers work diligently to consider every possible scenario that each structural element and connection may experience. But most structural engineering problems are ultimately educated guesses.
The governing equation in structural engineering is design < capacity. The load on the structure, from its own weight, the weight of its occupants, and environmental forces such as wind, snow, and earthquakes, must be less than the load that the structure can support. But both sides of these equations make numerous assumptions. Vertical loads are typically estimated as distributed area loads based on the design usage, while the capacity of a structural element is based on the expected properties of its material and shape. Demand loads are amplified and capacity reduced by safety factors to account for the potential uncertainties in both estimates; these factors of safety help engineers trust their designs despite these uncertainties.
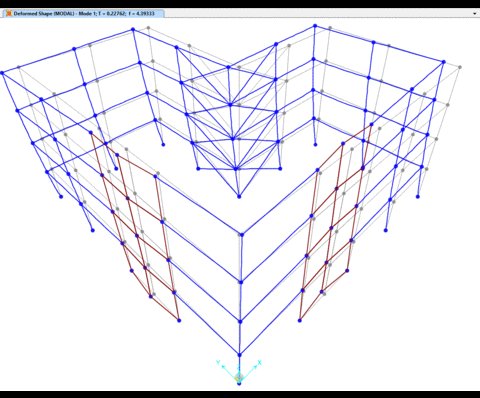
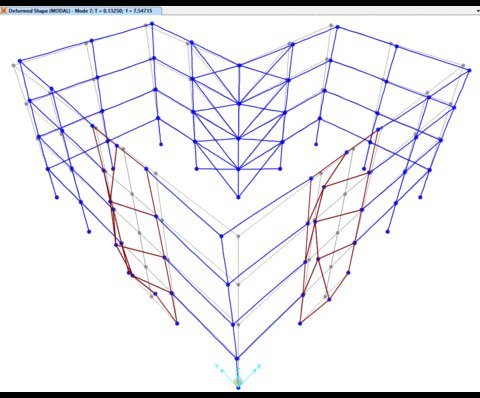
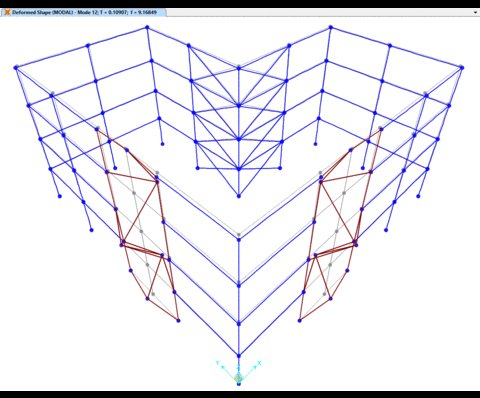
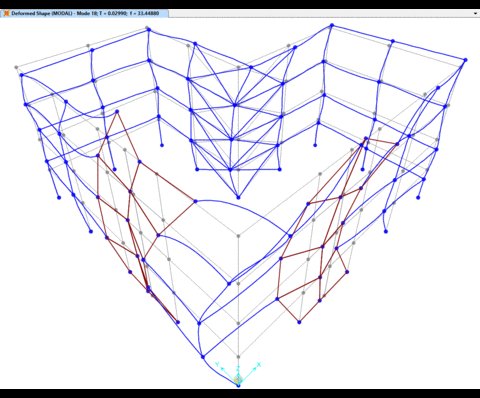
In addition to making significant assumptions at every step of the design process, structural engineers are limited in their ability to preview the performance of a structure before it’s built. Small scale tests can be performed, and newer digital tools can apply known forces, such as historical earthquake data, to digital building models. But it’s impossible to know exactly what forces a structure may encounter throughout its lifetime, or how exactly the structural members will react. At best, structural engineers can be confident in their designs based on the relative safety factors between the estimated demand and capacity of a structure.

I have personal experience in the challenge of previewing the performance of structural designs via my work with concrete canoes. Last year, our team spent three months researching, developing a new design based on theoretical principles, and conducting tests and small scale experiments, to create a new structural design for our concrete canoe. We even built a full-size practice canoe with the new design and tested it in the water before finalizing the design. But despite hundreds of hours of work, our canoe failed during the race competition. We had not considered the ultimate failure mode in our evaluation of structural theory and small scale tests. And despite full scale testing with the practice canoe, this oversight combined with construction variances between the two canoes to result in the failure. Even building and testing a copy of a full structure does not guarantee that the final product will perform as intended, meaning that true previews of structural designs are not possible to create.

Previewing Architectural Designs
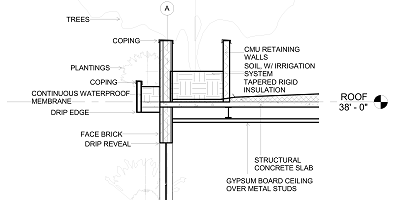
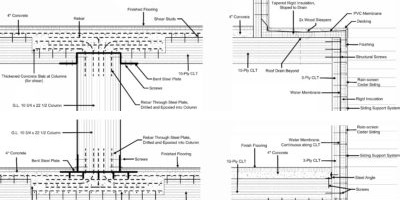
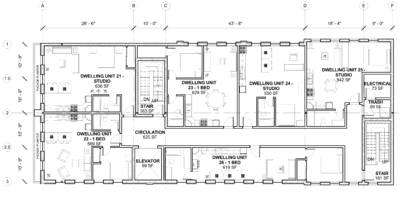
As I mentioned earlier, architects face immense challenges in previewing the experience of the spaces they design. Working with consultants to design every aspect of a space from the shape, layout and dimensions, to the lighting, climate control, and finishes, architects typically draw two-dimensional representations of their designs so that they can be constructed. Technological advances have enabled three-dimensional modeling, from which two-dimensional construction documents are produced, along with more-fully-rendered images that convey the appearance of the finished product.
While construction drawings and renderings provide a visual preview of the appearance of a design, they do not offer a way to experience the space before it’s built. Full-scale mockups of smaller spaces can be built, but they can’t fully represent the context – views, natural lighting, etc. – of the final product. Walkthrough videos rendered from digital models and virtual reality experiences further the ability to visually preview designs, but lack comprehensive consideration of context and environmental comfort factors.
As building information modeling (BIM) evolves, the building design industry will continue to work toward an ability to preview designs as accurately as possible before they’re built. But the biggest challenge is the effort required to preview changes to a design. Current standard procedures for producing high-quality renderings can take weeks and thousands of dollars to produce updated images to reflect design adjustments. Changes can’t be previewed live, maintaining a disconnect between the design process and the finished product.
Live Previewing Music Compositions
Music composition and the design of aural space present similar challenges to the design of physical space. However, with music, every performance and recording will be different. Each group of musicians will interpret the music in their unique way, and the acoustics of the space they perform in will drastically influence their sound. These differences are actually welcomed by musicians, as every performance of a piece is unique.
Despite these challenges, composers have the closest thing to live preview of the examples I’m presenting here, via music notation software. Modern notation software, which typesets music much like Word does for text documents, typically has the ability to play music back after it’s written. Much of this already happens within a composer’s head, or as a piece is composed at the piano or another instrument; the playback functionality is a way to validate that everything comes together as it’s intended. A composer can change a note and immediately play back any part of the piece as needed to evaluate the impact of the change in context. Here’s an example of how this playback sounds, via a woodwind quintet I wrote last year:
Of course, this nearly-live preview is quite helpful but leaves a lot to be desired. Compare it to the following recording from a reading session. There are of course mistakes as it’s a first reading, not a performance. But the music really comes to life with the complex textures interwoven between the different instruments combined with the interpretations of the musicians:
With no two performances identical, the ability to fully preview a work before it’s first performed is limited. But composers can preview their work with a high degree of accuracy via digital playback, in an experience that’s almost live and ultimately does an excellent job facilitating the creative process. Live preview provides composers with instant validation that their ideas are correctly represented in a written piece, building trust that the work will be performed largely as intended.
Live Previewing Digital Publications
Working our way back to WordPress, let’s look at what’s possible with digital works. Many programs enable content to be created and previewed simultaneously by presenting an interface where content elements are directly editable. PowerPoints, PhotoShop projects, and even (to a high degree) Excel spreadsheets offer a preview of the final product as you build it. Other software for creating digital content has (sometimes necessary) disconnects between making changes and previewing the results – video and audio editing software, or things that can’t be immediately rendered such as sharelatex.com show how disruptive this can be to an end user.
Despite technological challenges, most publications intended to be distributed digitally should be able to be previewed live as they’re created. Considering a diverse array of content types on the web and elsewhere, this can certainly be challenging but is possible. Physical constraints such as the context of a particular building site, musicians’ unique interpretations of a piece, or fundamental uncertainty in the estimation of structural demands and load capacity do not apply to most digital works. In designing digital interfaces, software used to publish and distribute content should prioritize providing users with a live preview of changes as they’re made, at the expense of potential technical complexity, because live preview builds user trust in their work.
History of Live Preview with WordPress
As a platform whose goal is to democratize publishing, live preview is imperative to the usability of WordPress. Back in WordPress 3.4, a first attempt to incorporate this functionality was introduced with the theme customizer, Over time this evolved to support widgets (3.9), strategically expand in scope to become a framework for live-previewing any change to a site (4.0), support menu management (4.3), add selective refresh and device preview (4.5), and continue expanding its capabilities as a framework for live preview in 4.7. User trust is the core goal in providing live previews in WordPress.
The WordPress editor has also evolved to leverage live preview (as long as themes provide editor styles), with inline media/shortcode previews helping users trust that pasting a link on its own line creates an embed, for example. The biggest problem here is that the content is taken out of context, making it difficult to accurately preview the results. Opening a static preview in a separate window is the unfortunate current solution, creating an unnecessary disconnect between the writing and previewing processes. Bringing these together in a unified live preview experience would allow users to trust that their content will display perfectly, helping to stimulate their creative process as they publish content with WordPress.
Themes and plugins can extend the core frameworks for live preview that exist currently in WordPress. Implementing features like selective refresh in the customizer is critical for ensuring that the preview is as fast and preserves as much context as possible. Themes and plugins can also leverage live preview for managing dynamic portions of complex sites, extending menus or widgets to control the content featured on a page, for example. These implementations could eventually lead to improved core functionality for site management or even more direct site building with live preview.
Future Potential
As live preview becomes more integrated into the everyday workflow of publishing content with WordPress, users will become ever more confident in the publishing process. Trusting that the end product will match what you’re creating as you make it offers a faster workflow for everyone and improves the quality of content published with WordPress.
There are many ways to expand the scope of live preview in core, plugins, and themes. I see the most substantial potential in content editing – integrating it with the functionality currently in the “customizer” to offer a unified interface for live-preivewing most aspects of a site as users build content. This will surely take substantial effort from core contributors but if more volunteers continue stepping forward to contribute, we could conceivably see content editing with live preview in core within the next year.
Themes and plugins should also continue expanding their use of live preview as a mechanism for managing their functionality. Custom sites with complex frontends are great places to implement live preview – give your users confidence to manage their own content by letting them do so with the context of live preview.
In closing, I want to highlight that the customizer is WordPress’ framework for live-previewing any change to a site. With over four years of development to date, the customize API is already the easiest and most powerful way for developers to extend WordPress, and it’s getting even better with every release. And it supports live preview for any option. Let’s build on that framework, rethinking elements (such as the interface) that should be improved, to make WordPress better for everyone that uses it. With live preview, users can truly trust WordPress.
2020 Update
WordPress 5.0 introduced the “Gutenberg” block editor. Transforming site contents into a block-oriented format improves visualization of complex layouts and multimedia content. Within the editor context, the block editor successfully improves the live preview experience. But it persists a lack of context that diminishes the WordPress experience.
As of mid-2020, the work to bring blocks to a site-wide context remains incomplete and unsuccessful. From the beginning of the Gutenberg project in 2017, project leaders pursued an approach that neglects the technical and usability framework in the customizer that contributors spent years refining. Breaking backwards compatibility in the process furthers the challenge to achieve unified live preview that users can trust. WordPress previews will not be truly live until it is possible to edit, preview, and navigate an entire site within a unified live preview interface. Hopefully we will ultimately realize this elusive goal.