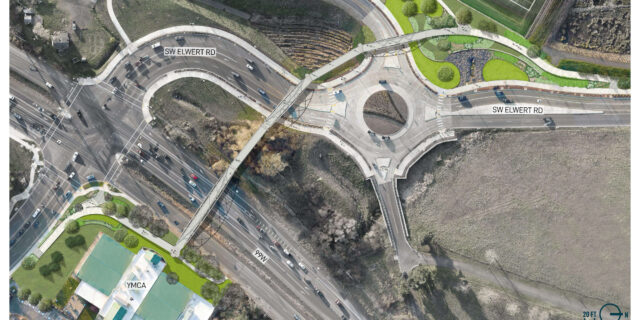
On December 12, 2023, the Sherwood City Council and Urban Renewal Agency Board approved construction funding for the Highway 99W pedestrian bridge project. The council voted 6-1 in favor of the funding mechanism and authorization for the construction contract. The dissenting councilor noted objections to the project’s cost and funding approach, despite support for building the bridge. The bridge will…
Category: Architecture
Burnside Bridge, DEIS
The Earthquake Ready Burnside Bridge project is moving forward, despite an unresolved funding strategy. As Multnomah County works through the formal environmental impact process, public outreach is already shifting focus to the new bridge design. This post records the public comments that I submitted for both concurrent phases of outreach. Draft Environmental Impact Statement There are a few sections of…
Photography Blog Mechanics
I started the Cello Expressions Photography blog in 2015. Over the years, it’s developed a stable format and approach. This post discusses the inner workings of the photography blog and my perspective and goals. This blog, in contrast, focuses on text-driven and multimedia content. Subject Matter As its name suggests, my photography blog is image-centric. Individual posts range from a…
Burnside Bridge Replacement
Multnomah County is developing a conceptual replacement approach for Portland’s Burnside Bridge. While the project primarily seeks to enhance the seismic resilience of this key connection, the proposed design drastically alters the public realm along the river. This post documents the public comments that I submitted in opposition to the preferred alternative design. The preferred alternative does not preserve any…
2018 Update on Cello Expressions Projects
Cello Expressions has existed in its current form for nearly six years. After briefly serving as the website for my high school cello quartet, it has been the home of my various digital projects for most of its existence. As this site and its content reach a level of relative digital maturity, it’s time to update the status if its…
Timber in the City: Cedar Commons
The capstone project for my Bachelor of Science in Civil Engineering (Building Science) was a semester-long team project to design a mixed-use development featuring mass timber. Our project was formulated around the 2015-2016 Timber in the City competition, which prescribed a mid-rise development at a New York City site (that will actually house the Essex Crossing development). The program included…
Pico-Union Mixed-Use Project
For the final individual project in my undergraduate Building Science studio program at USC, I designed a mixed-use building on a constrained site in Los Angeles. The program includes twelve studio and one-bedroom residential units, parking, and a small retail/commercial space. The project meets the zoning requirements for the actual site and considers the context of the surrounding neighborhood. Project…
Trust WordPress with Live Preview
When most of us walk into a building, we assume that it’s safe. We trust that it’s built to code and structurally sound. And we trust that the engineers and architects behind the building know what they’re doing. If a room is too hot or cold, bright or dim, spacious and sprawling or tight and cramped, many people are uncomfortable…
New Photography Site
I’m launching another new site on celloexpressions.com this summer. Cello Expressions Photography could be considered a photo blog in many ways, but its primary purpose is to serve as a collection of visually stimulating and contextually significant imagery. Bringing my academic/professional interests to Cello Expressions for the first time, this site focuses on architecture, landscape architecture, and construction. Given my current internship at the USC Village project, expect a particular construction emphasis right now. Visually interesting textures and natural landscapes are also featured.
Check it out at https://celloexpressions.com/photography.
The site is using my Arbutus WordPress theme, resulting in a major focus on images and minimal UI. The theme will be publicly available soon, likely as a premium theme but possibly for free on WordPress.org depending on time. Note that due to the heavy use of images, it may take some time for the content to load, but once it does, it’s pretty cool!
USC Village Live Webcam
I’m working at the USC Village jobsite this summer as an intern for Hathaway Dinwiddie Construction Co. This is a huge project – 15 acre site, 6 buildings, over 1 million square feet – and USC has set up the usual webcams to monitor the construction progress. Unfortunately, theirs uses painfully outdated software that won’t even work in IE in…