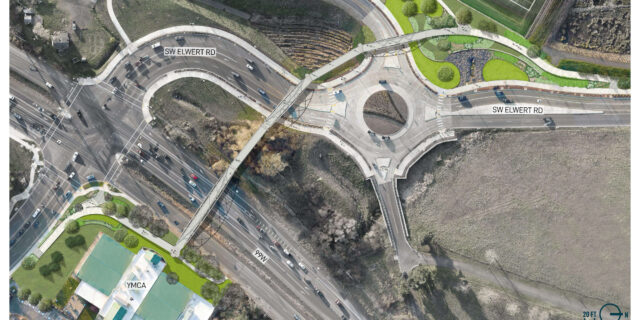
On December 12, 2023, the Sherwood City Council and Urban Renewal Agency Board approved construction funding for the Highway 99W pedestrian bridge project. The council voted 6-1 in favor of the funding mechanism and authorization for the construction contract. The dissenting councilor noted objections to the project’s cost and funding approach, despite support for building the bridge. The bridge will…
Category: Structural Engineering
Photography Blog Mechanics
I started the Cello Expressions Photography blog in 2015. Over the years, it’s developed a stable format and approach. This post discusses the inner workings of the photography blog and my perspective and goals. This blog, in contrast, focuses on text-driven and multimedia content. Subject Matter As its name suggests, my photography blog is image-centric. Individual posts range from a…
2018 Update on Cello Expressions Projects
Cello Expressions has existed in its current form for nearly six years. After briefly serving as the website for my high school cello quartet, it has been the home of my various digital projects for most of its existence. As this site and its content reach a level of relative digital maturity, it’s time to update the status if its…
Timber in the City: Cedar Commons
The capstone project for my Bachelor of Science in Civil Engineering (Building Science) was a semester-long team project to design a mixed-use development featuring mass timber. Our project was formulated around the 2015-2016 Timber in the City competition, which prescribed a mid-rise development at a New York City site (that will actually house the Essex Crossing development). The program included…
Trust WordPress with Live Preview
When most of us walk into a building, we assume that it’s safe. We trust that it’s built to code and structurally sound. And we trust that the engineers and architects behind the building know what they’re doing. If a room is too hot or cold, bright or dim, spacious and sprawling or tight and cramped, many people are uncomfortable…
Joining KPFF Full-time
I’m excited to announce that I’ll be joining KPFF‘s Portland office full-time starting in January doing structural engineering. If you’re familiar with my work in WordPress or music composition, you may be surprised to learn that I am not pursuing a career in either field. I enjoy making things; software development and music composition are both ways that I can quickly create and iterate on projects (and I’ll continue to do so in my spare time). Building design and construction requires a much slower and more complex process, but the creation of physical space is ultimately the most rewarding design process I’ve experienced. For that reason, I’m trilled to embark on my full-time career designing building structures.
Structural Engineering Internship
I wrote about my internship with KPFF’s Portland Structural office this summer on the company blog: https://www.kpff.com/blog/news/post/my-experience-as-an-intern-at-kpff-portland.
This was my first experience in my specific career field and was extremely insightful.
USC ASCE Blog Posts
As I complete my three-year period involved in the leadership of USC ASCE, I want to add an archival link here to the content I created for its blog. I built the site from scratch my freshman year and it’s been going strong with the Twenty Fourteen theme for three years now. I wrote well over 100 posts on the blog over the past 3 years, easily my largest collection of work to date:
New Photography Site
I’m launching another new site on celloexpressions.com this summer. Cello Expressions Photography could be considered a photo blog in many ways, but its primary purpose is to serve as a collection of visually stimulating and contextually significant imagery. Bringing my academic/professional interests to Cello Expressions for the first time, this site focuses on architecture, landscape architecture, and construction. Given my current internship at the USC Village project, expect a particular construction emphasis right now. Visually interesting textures and natural landscapes are also featured.
Check it out at https://celloexpressions.com/photography.
The site is using my Arbutus WordPress theme, resulting in a major focus on images and minimal UI. The theme will be publicly available soon, likely as a premium theme but possibly for free on WordPress.org depending on time. Note that due to the heavy use of images, it may take some time for the content to load, but once it does, it’s pretty cool!
USC Village Live Webcam
I’m working at the USC Village jobsite this summer as an intern for Hathaway Dinwiddie Construction Co. This is a huge project – 15 acre site, 6 buildings, over 1 million square feet – and USC has set up the usual webcams to monitor the construction progress. Unfortunately, theirs uses painfully outdated software that won’t even work in IE in…