I recently released the Full Screen Galleries WordPress Plugin. It automatically creates a full-screen slideshow of post content images and galleries. The slideshow provides an enhanced format for browsing large collections of images. Viewers can focus on a single image at a time, see larger images, and also read captions more deliberately. Navigation is simplified to change the image like…
Tag: New Plugin
Small Plugins, Big Impact
As I create and publish more and more plugins (I now have 25 on WordPress.org), my increasing focus is to keep each plugin as simple as possible. My first few WordPress plugins suffered from bloat from the beginning and are still paying the consequences, including poor usability, untenability, and a likely path toward abandonment. With simplicity as the priority, a…
Featured Audio in WordPress
Featured images are native to WordPress core, allowing themes to represent posts and pages with images. But for many users, there are more important content formats than visuals. As a musician, I’ve explored different approaches to integrating WordPress’ audio functionality with post objects, most recently with the Sheet Music Library plugin. I recently began exploring a new idea — a premium…
New Sheet Music Library: The Story
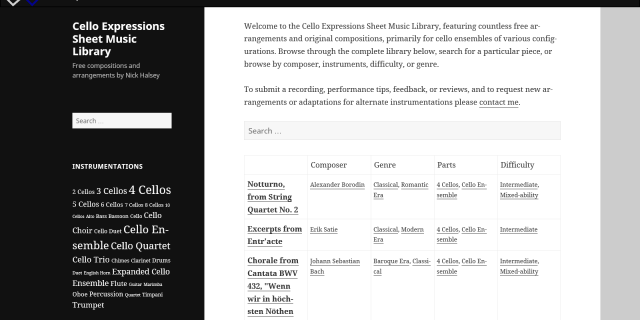
After nearly two years of planning, false starts, and development, I finally launched a new sheet music library. In this post, I’ll discuss the development and implementation process, design decisions, and how I created this project in a way that the source code will be available for anyone to use for free. History I started posting my cello ensemble compositions…
New Plugins: Chromeless Widgets Page and Basic Funding Tracker
I just published two plugins I developed for projects this semester on WordPress.org. Chromeless Widgets Page offers a quick way to build and iterate on a custom page that’s external to the web portion of a site. I developed it for the USC Annenberg Digital Lounge (where I’m the WordPress Specialist), where we used it to build an events page that’s…
Content Slideshow Plugin
I released the Content Slideshow plugin on WordPress.org a few weeks ago. It’s intended for a very specific use-case, but is extremely useful if you’re looking for this type of a solution.
We use it at USC ASCE to automatically create a slideshow of all of the pictures we’ve uploaded to our blog. This is pretty useful when we’re recruiting members because we can open it on a tablet or project it and have it running in the background while we talk to prospective members.
Custom Colors in Twenty Fourteen
Twenty Fourteen is WordPress’ shiny new default theme, released Thursday alongside WordPress 3.8. I worked with the Twenty Fourteen development team throughout the cycle, doing everything from proposing features to removing features to proposing design tweaks, fixing bugs, and testing the theme everywhere. Twenty Fourteen features black, white, and green as its primary colors. In September, I introduced an “Accent Color”…