Free WordPress themes in the official directory must meet strict guidelines. Most of the requirements focus on security, code quality, and feature completeness. Recently, the theme review team made certain accessibility requirements mandatory. But complete accessibility reviews are currently opt-in. The WordPress community can, and should, do better. Why Theme Accessibility? A WordPress theme alone does not make a site…
WordPress Theme Update Cycle
I currently manage five actively-supported free themes on WordPress.org. Moving forward, I plan to coordinate theme updates on a regular cycle. Updating all of the themes at the same time allows for efficient review and response to WordPress core updates. While WordPress core has shifted to an approach that frequently releases breaking changes, I plan to maintain my collection of themes in a more stable format.
My theme updates will typically occur on an 18-21 month cycle. I may release intermediate theme updates on a one-off basis when I need to add features for a particular site or fix critical issues caused by WordPress core changes. This cycle is intended to reduce efforts to accommodate core changes that become obsolete shortly thereafter. It ensures that updates are more substantial in content. And it falls within the 2-year maximum update sequence allowed by WordPress.org.
I released updates for all five themes between August and October 2020. The themes all support WordPress 5.5 (and likely back at least to 4.7, unofficially). They support the block editor selectively. I support editor styles, color settings, and wide alignments (where appropriate). But there is limited custom block styling, no support for block patterns, and no support for custom fonts, colors, or gradients. I may support similar features once WordPress introduces a stable global styles system. For now, trust that my themes emphasize stability and sustainability.
Burnside Bridge Replacement
Multnomah County is developing a conceptual replacement approach for Portland’s Burnside Bridge. While the project primarily seeks to enhance the seismic resilience of this key connection, the proposed design drastically alters the public realm along the river. This post documents the public comments that I submitted in opposition to the preferred alternative design. The preferred alternative does not preserve any…
2020 New Cello Music
2020 has already been a productive year for the Cello Expressions Sheet Music Library. After publishing over a dozen copyrighted pieces in January, I located several older pieces and a few new works for publishing this spring. Combined with cleanup of older lower-quality arrangements, the overall quality of cello music available in the library is substantially improved. The additions feature…
WordPress Plugin Status Updates
I have developed over 25 free plugins on WordPress.org. My plugins offer functionality for multimedia content, site customization, widgets, social media, and site utilities. I published most of these plugins between 2013 and 2016 and have made fewer updates in recent years. I still use many of them on my personal sites, some are simple enough that updates are not…
Musical Style Analysis
My composing and arranging style has gone through several phases. The descriptions below provide context to the style and approach of my compositions and arrangements based on the year published, and may assist with selecting music and performance approach. Linear Volumes (2009 – 2012) Most of my music from this period was written for my cello quartet. Quantity and variety…
Copyrighted Music Now Available on Sheet Music Plus
I have developed an extensive library over the past decade of arranging cello ensemble sheet music. Many of the pieces in my library are arrangements of copyrighted songs and their sheet music can’t be distributed for free. These were originally created for specific ensembles that arranged for usage rights, such as the Boulder Cello Project. I previously listed these items…
New Food Site
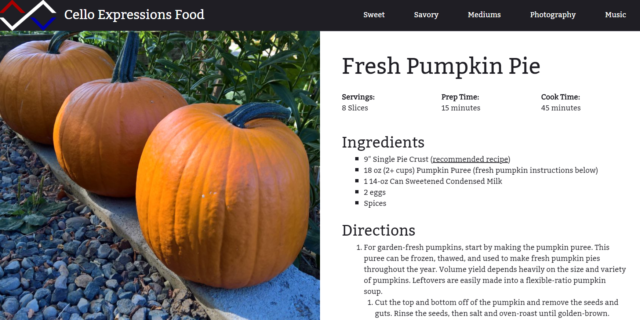
I’ve launched another new site here on Cello Expressions. Cello Expressions Food showcases my newly-launched Visualize WordPress Theme placing equal visual emphasis on imagery and text. This site features recipes inspired by fresh home-grown garden produce. It combines the visual focus of my Photography site with an entirely new creative perspective for the Cello Expressions family of projects.
Figure/Ground 2.0 and the Future of WordPress Themes
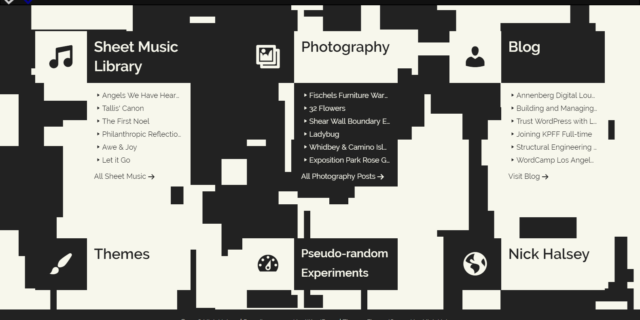
Five-plus years after its launch as a bold new typology for WordPress themes, Figure/Ground has been updated to version 2.0. This modern reincarnation maintains the bold design language while taking its functionality to the next level. Accessibility-ready support and full compatibility with the WordPress 5.0 block editor “Gutenberg” are the most notable upgrades. Figure/Ground runs this site, as well as…
2018 Update on Cello Expressions Projects
Cello Expressions has existed in its current form for nearly six years. After briefly serving as the website for my high school cello quartet, it has been the home of my various digital projects for most of its existence. As this site and its content reach a level of relative digital maturity, it’s time to update the status if its…