I contributed to WordPress core from 2013 through 2021. WordPress core is the open-source software that powers 40% of the web. My contributions ranged from software code and designs to project management, documentation, and outreach. Most of this work happened as a volunteer.
This post summarizes my involvement in the project. It’s long but hopefully successful in distilling eight years of work down to a few thousand words. And there are lots of links if you want to dive deeper. After some background on why I contributed and how the process works, I’ll highlight some of the features I worked on as a chronological story through several phases of work. Then, I’ll conclude with my reasons for leaving the project and thoughts on the future of WordPress.

Motivations
I started using WordPress in 2011. By early 2013, I had set up several new WordPress sites (including this one) and had experienced several software updates. WordPress worked great for some things, but other parts were painful to use. I also tried other content management systems and did not find them better. The updates to WordPress were fairly frequent and made the platform seem promising. Even if there was only a small amount of progress in each release.
Curious about new features in the pipeline, I began to follow the core development blog (Make/Core). I followed its links to the the IRC (text chat) logs. And I started to read through the trac tickets where work actually happened.
Realizing that anyone could contribute, I saw an opportunity to act on some of my frustrations with the software. I could make WordPress better for myself and for everyone else that used it. Of course, the transformational changes that I hoped for took a long time and in some cases still haven’t happened. But even at first, I contributed small improvements that fixed real problems on my sites and in my themes and plugins. And I learned a lot in the process.
WordPress Core Mechanics
WordPress core is a volunteer-driven open source project. Anyone can contribute. Many contributors work in their free time; others are sponsored by their company to work on WordPress.
Core development takes place on Core Trac. Contributors open tickets to discuss bug fixes, enhancements, and new features. Anyone can join the conversation and submit designs or code patches. Trusted contributors review the changes, ultimately merging them into the core codebase with a commit. Two-to-three times a year, hundreds of individual commits are packaged into a software release to which independent WordPress sites can update.
In addition to the trac process, the Make/Core development blog hosts bigger-picture discussions and project management mechanisms. Real-time communication through IRC, and later Slack, facilitates faster collaboration. Work is rarely done in person, typically at WordCamp contributor days. But the global and distributed nature of the project means that contributions happen 24/7.
Reference Links
As a quick aside, here are a few general links to places where my work on WordPress is documented. I’ll link specific significant items below in context.
- Core Trac Ticket Discussions (Commented)
- Core Trac Tickets Reported (Opened)
- Make/Core Development Blog Posts
- Core Commit Props (Merged Code)
- WordPress.org Profile
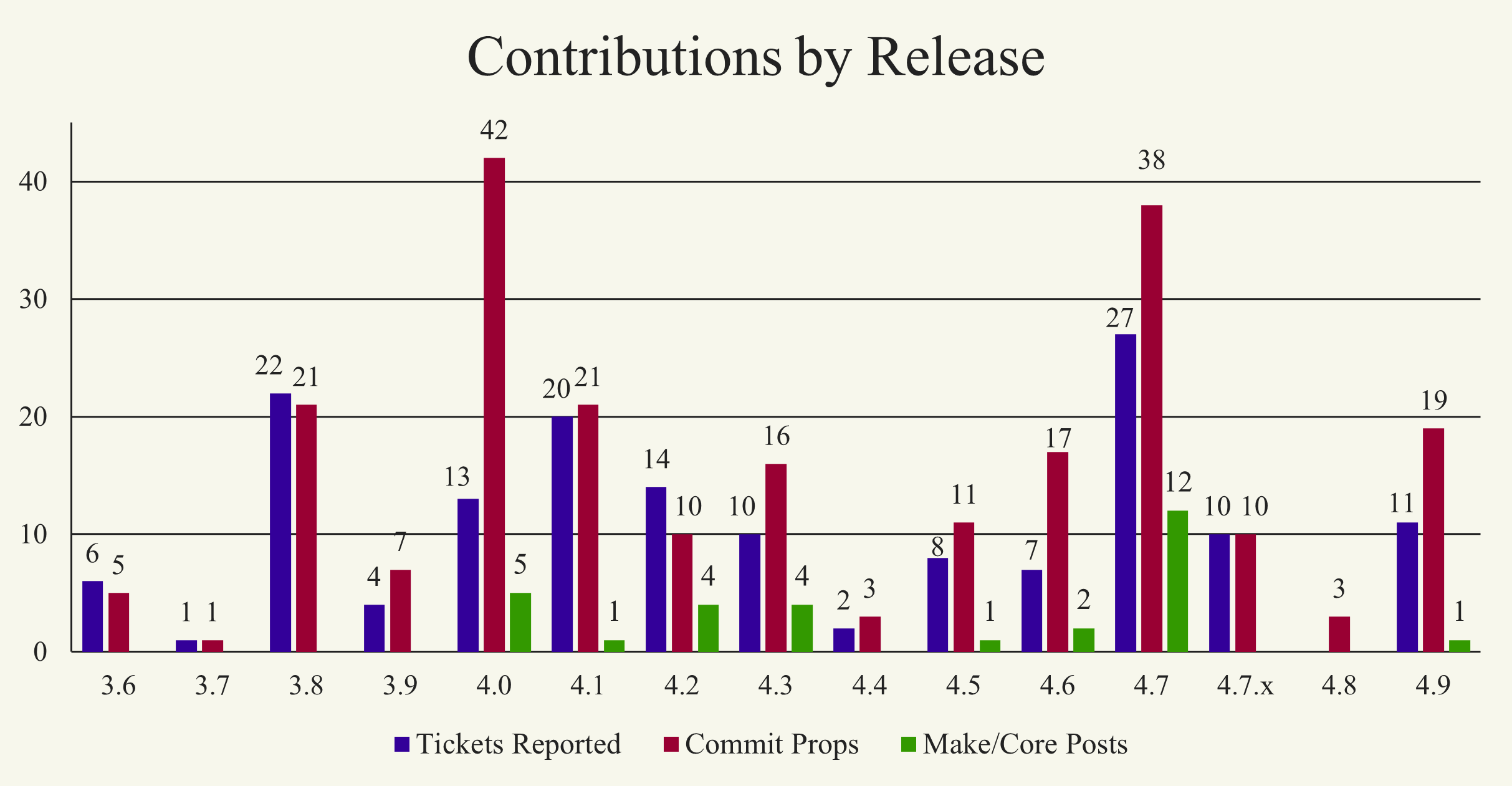
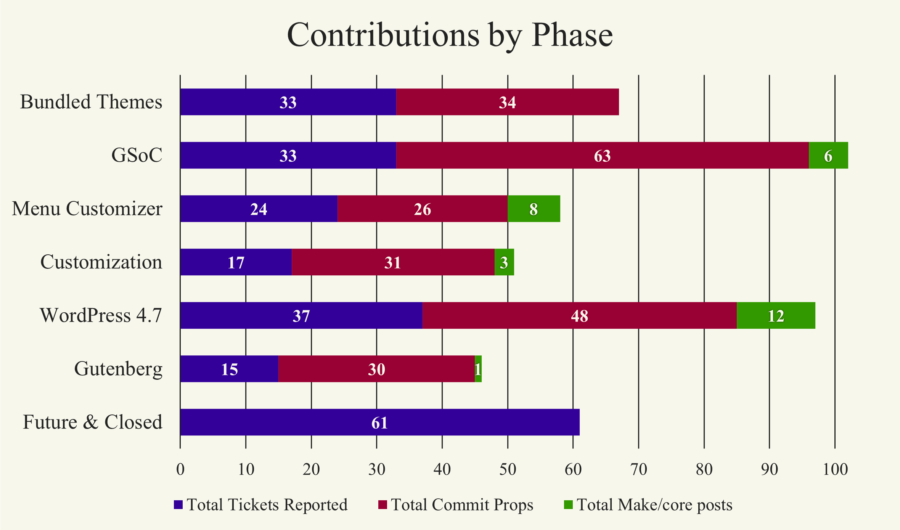
The following chart summarizes some metrics for my various contributions by WordPress release version (3.6 through 4.9):

Significant WordPress Core Contributions by Period
My contributions can be grouped into six general periods of work: Bundled Themes, Google Summer of Code, Menu Customizer, Customization, WordPress 4.7, and Gutenberg. Each period reflects my focus and its interaction with the broader project’s goals. And each groups a few WordPress core release cycles together to guide my overall contributing journey.
The time period for a given software development cycle is relatively fixed (three to six months). With the high variability in my contributions per release (see the chart above), variable-length periods present an arc organized by total output rather than productivity. The most important metric, though, is impact; raw statistics are only a guide.
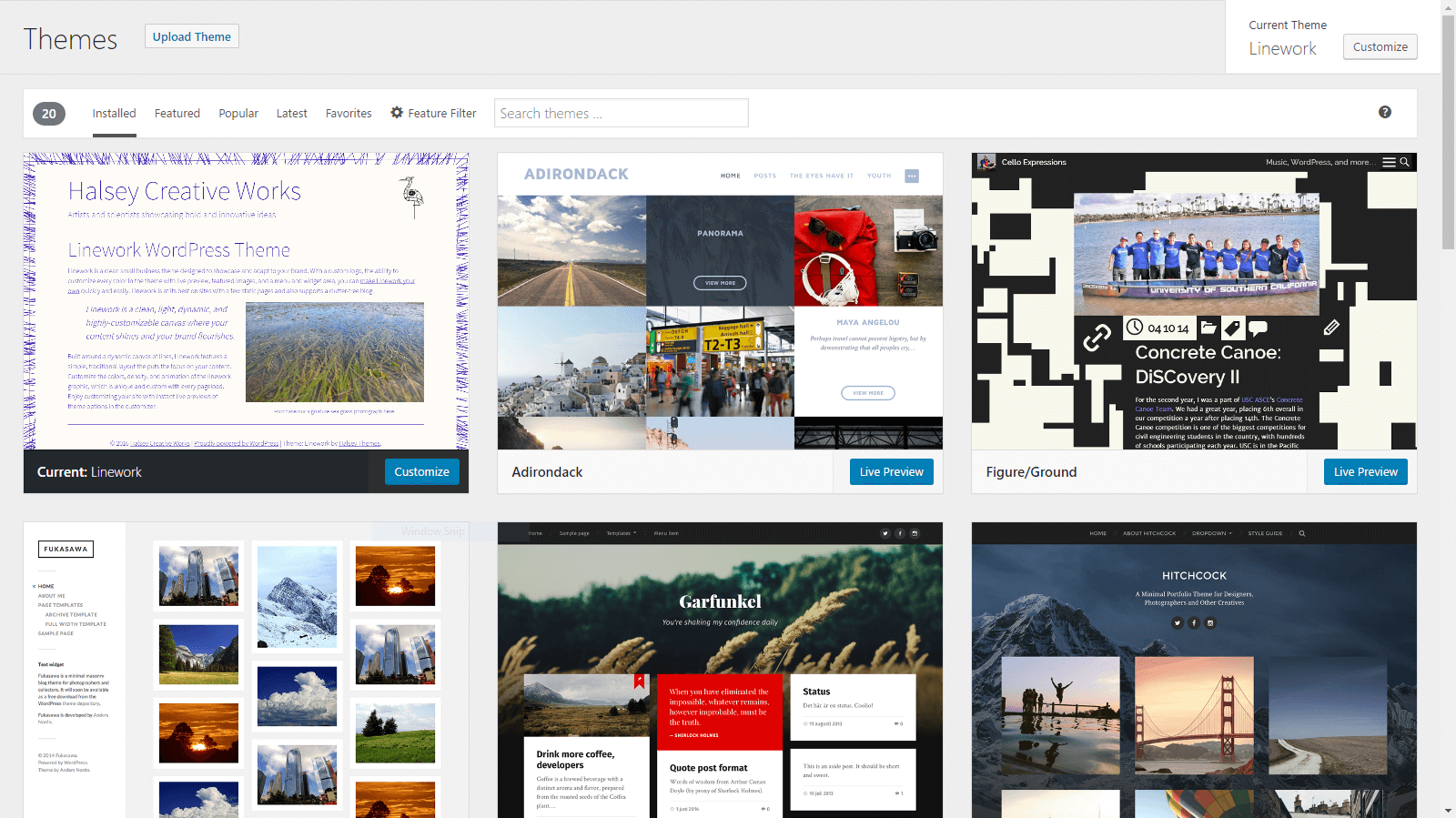
Bundled Themes (2013)
I eased into core development through the Bundled Themes component. This part of WordPress core builds and maintains the default themes named after each year. In 2013, I was building the first version of uscasce.com and wanted a cutting-edge design. And didn’t have time to build a fully custom theme. So I became a (very) early adopter of the Twenty Thirteen theme. Given its development status, I followed along closely as changes were made.
I started commenting on development trac tickets related to issues that I noticed in my usage and with my plugins. Then, I found an opportunity to test and fix issues specific to old versions of Internet Explorer (IE) since most of the other contributors didn’t use Windows. My first new ticket was shortly followed by my first patch, which was committed to the codebase. I continued with a few more low-impact tickets and patches mostly related to IE compatibility.
Then I saw an opportunity for a bigger improvement to Twenty Thirteen that would also fit with the Post Formats UI project that was in the works for WordPress 3.6. I proposed adding editor styles for post formats. Doing so would contextually showcase the bold colors of Twenty Thirteen as you changed post options, avoiding the “save and surprise” approach that has long plagued aspects of WordPress core.
The proposal matched a secretly-planned feature and was accepted with my patch, ultimately surviving the doomed Post Formats UI project that delayed the release for several months. The discussions in my Twenty Thirteen ticket hint at fundamental topics that foreshadow my subsequent arc as a core contributor. And frustrations with the editing approach that still hinder my use of WordPress today.
WordPress 3.7
Twenty Fourteen (WordPress 3.8)
Following the delayed release of WordPress 3.6, creative scheduling meant that work on 3.8 and the next default theme would start right away. With many Twenty Thirteen contributors continuing onto Twenty Fourteen, I took the opportunity to play a larger role in core.
I focused mostly on Twenty Fourteen. And I also created a few tickets and patches that branched out. My first customizer contributions were in 3.8—to fix issues discovered in Twenty Fourteen. Most of my work was in smaller bugs and enhancements, breaking beyond the IE compatibility niche. And I started a few conversations with bigger impacts.
I pushed for a careful audit of the theme customization options. I had already experienced the challenges of too many options with my first plugin. It seemed appropriate for the default theme to faithfully observe the WordPress philosophy. The discussion eventually led to my biggest technical contribution to date—the custom accent color option. The feature ultimately morphed into the Fourteen Colors plugin. And was my most-used WordPress plugin at its peak.
I ended up using Twenty Fourteen more than any other bundled theme to date. It powered uscasce.com for four years. The USC Annenberg Digital Lounge also used it initially, making for a great conversation point when I interviewed to join their team!

Theme Contribution Impacts
Bundled themes remain a great place for new contributors to get involved. Anyone that’s built a theme—for a specific site or for public release—is qualified. Bundled themes are each the default for a year and then remain available to use on any WordPress site. They’re actively used on hundreds of thousands of sites. And they’re adapted into hundreds of other themes and designs each year.
Google Summer of Code (2014)
With limited internship opportunities in my career field earlier in my education, I had an opening to work in WordPress full time for the summer of 2014. I spent the previous summer building Euclid’s Muse for Saltire Software. With my increasing involvement with WordPress core, I looked for a position working on the open source project. The Google Summer of Code (GSoC) project sponsors students to work on open source projects; I hit one of the years when WordPress participated and applied with a Menu Customizer proposal:
The program dictated a focus on code development. I leaned into this aspect of contributing and away from my tendency to focus on design. Following a revised schedule, I started to build a Menu Customizer plugin based on the Widget Customizer that shipped with WordPress 3.9.
WordPress 4.0
Parts of the project developed quickly. Other elements suffered from my limited formal background in computer science. I made a few breakthroughs and put together a decent prototype. My first Make/Core post introduced the project with a video walkthrough that’s remarkably similar to the interface that’s in WordPress now. WPTavern also featured my work for the first time. But it became clear that there were limitations in the the platform that I was building on—the customize API. I started to shift focus to working directly on core patches for the WordPress 4.0 cycle.
My work directly on the customize API kicked off with building the API for panels. Available control types expanded to include <textarea>s and any type for an html <input>. Controls gained support for input attributes and descriptions. Several UI improvements complimented a decision to drop the “Theme” from “Customizer,” broadening the scope to edit any aspect of a site. With dedicated time to spend of core, I also helped out with several fixes for the media component and other 4.0 priorities.
All of these improvements benefited from collaboration. Because my development skills were limited, I saw opportunities to make the API easier to use and understand. Numerous experienced contributors offered valuable feedback. I learned a lot from their input; the people and their comments are memorialized in the links above. I published a summary of the API improvements in 4.0 to Make/Core:
This first documentation-filled post led to another focus. I created a presentation for the Portland WordPress Meetup and later WordCamp Los Angeles. The packed audience and enthusiastic questions showcased community support for the improvements to WordPress core and the importance of documentation. I drafted the formal customize API documentation and helped keep it updated with subsequent releases.
WordPress 4.1
GSoC was the only period when I was paid (a small stipend) to work direclty on WordPress core. But my talk at WordCamp LA led to a part-time job at the USC Annenberg Digital Lounge—as the resident WordPress Expert. I worked directly with new WordPress users. I saw pain-points firsthand. And I could test core feature proposals with new users in person. My time for a couple of hours per week could be sponsored to work on WordPress.
Meanwhile, I continued working on the customize API. The media-related controls needed a rewrite (and a clean base). I also developed a way to render controls with JavaScript (JS) templates, enabling bigger features like the menu customizer to scale and perform efficiently. (The same approach powers plugins like Full Screen Galleries.) Combined with Weston Ruter’s efforts to build out the customizer JS API, the vision of a framework to edit any aspect of a site with live preview started to take shape. Despite some resistance, developers in the broader WordPress community started to embrace the customizer.
Menu Customizer (2015)
The Menu Customizer project was far from complete at the end of GSoC. And I didn’t work on it much during the 4.1 release cycle. It needed the core API improvements and it needed more contributors. With lots of community help, the plugin evolved independently of WordPress release cycles.
Customizer Theme Switcher (WordPress 4.2)

I had limited time to contribute during the 4.2 cycle. And coordinating community work on the menu customizer was my primary goal. But I did have one idea that turned into an evening project, then a small feature plugin, then a core feature in 4.2.
I wrote about a potential user experience for themes in the customizer during my GSoC project. There were numerous technical barriers. I later realized that we could ship a comparable experience with a drastically simplified implementation. I built out the UI in a plugin, leveraging the new APIs in WordPress 4.1. Community interest made it a feature plugin with some quick iterations.
The project looked promising. It would be a great user-facing feature to continue advancing customizer adoption. And it had little technical impact because it used the existing core API. Given the community support, I published a merge proposal and the feature shipped with WordPress 4.2.
Setting a High Bar for Core Features
Unfortunately, the theme switcher feature stands out to me as a clear mistake. There was no path to install new theme. Or even an indication that you could install non-default themes. That alone should have justified holding the feature for a future release.
As a result, the customizer remained problematic as a method for setting up sites even after the menu customizer merged. Having a way to switch themes delayed the incentive to build a good way to find and change themes until WordPress 4.9. Therefore, this project is a great example of why features should be decoupled from release cycles. Had we stepped back to consider the bigger picture, we could have had a better outcome sooner.
WordPress 4.3
In contrast, the Menu Customizer made the most of the feature plugin system. Numerous people worked on iterative improvements. The plugin evolved across core release cycles for a full year. Contributors collaborated on code, design, user testing, accessibility review, and documentation. Core APIs only needed a few more improvements to support this complex feature. With great community momentum, we were ready for a merge proposal:
I pulled from my personal approach to the project in framing the proposal. My earliest proposals for GSoC discussed removing menus from wp-admin. Interface consolidation was a driving goal for the project (for me). But that aspect of the proposal drew sharp criticism. Beyond the title, the post didn’t read as a proposal. Even though links to menus in wp-admin were proposed to stay until WordPress 4.5 or 4.6 (for about a year), the idea that the old screen would be deprecated alarmed many. Nevermind that the goal was to fix fundamental long-standing issues and focus on making one interface great.
(A few) Menu Customizer Community Discussions
- Merge Proposal Comments
- Menu Customizer Officially Proposed for Merge Into WordPress 4.3
- Menu Customizer Tentatively Approved for WordPress 4.3
- Trust, Live Preview, and Menus in the Customizer
- WordPress Core Contributors Call for User Testing on the Menu Customizer Plugin
- Menus in the Admin and the Customizer: UX Flow & Performance Comparison
- Menu Customizer Officially Approved for Merge Into WordPress 4.3
Project management contributors wrote new guidelines for the make/core blog to recognize that anything posted there is perceived as official—even proposals. Menu customizer merged successfully. But the backlash discouraged the WordPress project from revisiting the notion of consolidation. To this day, there are multiple menu management interfaces in wp-admin with divergent technical approaches and maintenance.
My other major contributions to 4.3 came with the Site Icon feature. I built out a cropped-image customize control and the initial customizer UI for site icons. Then, I supported the suggestion to include site icon only in the customizer. Core should absolutely avoid introducing new features in multiple places. And I wanted to consolidate existing dual interfaces. These ideas are presently relevant as WordPress gears up to add a third place to manage sites.
Menu Customizer Legacy
After more than a year of work and extensive collaboration, menu management finally made it into the customizer. Most of the wp-admin “appearance” menu was therefore irrelevant. The customizer was a unified place to set up a site or tweak its structure. Robust APIs encouraged faster developer adoption in themes and plugins. But the customizer was still far from being a way to edit any aspect of a site out of the box. And community opinions were deeply divided.
Menu customizer fixed many of the problems with the old menus screen. Present efforts to reinvent menus with a navigation block highlight how well the design actually works. But the community reaction left a sour impression. As did the lack of high-level long-term decision making.
Customization (2015-2016)
After the menu customizer project was finally complete, I continued to focus on the customize component in WordPress core. The customizer was gradually evolving into a unified interface to edit any aspect of a site with live preview. Core contributors spent several releases iterating on the improvements as plugin and theme authors adopted the expanded API. This period solidified my overall focus on the customize component.

I had less time and less reason to contribute between WordPress versions 4.4 and 4.6. I still worked at the Annenberg Digital Lounge and gained user insights. So I created an occasional ticket and patch. My total output in this period was slightly less than with the larger projects of 4.2 and 4.3. I mostly took a break from focusing on WordPress core.
I worked on one notable feature for 4.5: customizer device preview. Which does an impeccable job following the WordPress philosophy. And still works well. Small features can make a big impact.
WordPress 4.7 (2016)
Fall 2016 was a transitional period for me. I was back at USC for a final semester to finish my Master’s degree. I also returned to Hathaway Dinwiddie working part time at USC Village. And I was transitioning out of my role at the Annenberg Digital Lounge.
Despite working in several roles, my schedule was actually much more flexible than it had been in the previous year. I decided to spend the “extra” time on WordPress core. Specifically, I wanted to make a series of improvements to the customizer that would directly improve my personal usage of the software. The WordPress 4.7 release aligned with my availability, creating an opportunity to make a bigger impact.
Project Management
Several contributors joined the customizer team between 4.4 and 4.6. There were lots of good ideas on trac. Code and design contributors collaborated to prepare things for core. And I proposed a few key features that I wanted for my sites. There was building momentum that needed a nudge to cross the finish line.
I decided that I could be more effective in a broader project management role. In contrast, I had focused on code development and some design in previous releases. By amplifying the work being done by the full team, I could generate community interest and get even more people involved.
With my shift in approach, I focused on my top priority features and spent the remaining time assisting others. The team started weekly customize component meetings in Slack. I published corrresponding Make/Core summaries with notes, agendas, and completed work. And I spent countless hours on trac ticket review and feedback (design, technical, and code).
My initial feature-focus proposal centered around eliminating usability dead-ends in the customizer (menu content, code editing, and themes). With an influx of contributors, the project scope expanded. We fixed long-standing problems with the customize navigation UI (#34391, #34343, #29158). Custom background properties were simplified (#22058). The customize preview gained visible edit shortcuts through a monumental community effort. And finally, the changesets API set the stage for drafts, public preview, scheduled changes, and eventually revisions in the customizer.
The bulk of my PM work happened in core trac. It was most visible on Make/Core. I finished off this role with a summary dev-note:
Creating Pages While Building Menus
The menu customizer project ended up being a great improvement over the previous menus management screen. A subtle UI improvement in 4.7 unlocked its potential. The live preview framework expanded from managing existing content to creating new content. At least at a low level.
Weston Ruter proposed this feature during 4.5. I worked on it some during 4.6, even publishing the Make/Core proposal. 4.7 brought enough focus to finish it for core. I wanted to honor the flexibility of menus by enabling taxonomy term (tag/category) drafts as well. Unfortunately, that comes with deep technical challenges. But we did expand the feature to improve the static front page options for 4.7. And we laid the groundwork for potential future post-content-management with live preview.
Custom CSS
Custom CSS plugins had become a must-have on my sites. They lowered the barrier to true customization. And they made instant live preview shine.
I launched a push for custom CSS in core on trac in early 2016. With a focused effort for 4.7, I further advocated for the project. Fellow CSS plugin author John Regan volunteered to spearhead implementation. After some iteration, I published a feature proposal:
Despite some mixed feedback, a consensus of core contributors agreed to include custom CSS in core. I now use this feature on every site. It’s a great way to make quick tweaks for site owners. Or to customize themes without digging through their codebase. I even used it to add some special styling for this post!
Twenty Seventeen
When the next default theme aligned with my availability, I circled back to the component that introduced me to core. I could now contribute code to major theme features. And also dial in design details. With initial work on GitHub, these contributions added to my trac work in 4.7. Highlights include:
- Discussion on the big default header image, including the idea to flip it horizontally.
- Theme description wording.
- Custom colors visioning and implementation with hue sliders.
- Optimized customizer user & developer experience.
A few theme features came as core improvements. I worked on customizer UI for video headers. Extensive discussions about “multi-part pages” came down to two distinct ideas. The simpler concept used stylized full-width images and multi-column layouts (now possible with the block editor). The more-complex idea brought dynamic site content into customizable layouts.
I favored the dynamic approach. I built that concept for the Digital Lounge homepage. And a prototype for Twenty Seventeen. Eventually this became the Dynamic Seventeen theme. Nothing shipped in core. There was never consensus on what problem we were trying to solve. But my menus approach works well for the truly dynamic use cases. And core avoided adopting technical debt with a quick fix.
A New Experience for Themes in the Customizer
I was still frustrated with the theme switcher that had shipped two years earlier. Its shortcomings were most apparent working with new users. Meanwhile, separate core projects removed technical blockers for seamless theme installs. I decided to tackle a rethink as my primary development focus for 4.7.
This project already had an initial design—from the work in 4.2. Rather than open a trac ticket to let the project fester, I decided to build out a first pass. Then, I reintroduced the idea to the community on trac. I posted screenshots, video walkthroughs, and an initial patch. And I even noted the steps in my development process. At the peak of my customizer development abilities, I had built this out in only 60 hours.

Several community members expressed excitement about the project. A few eventually jumped in with accessibility and design feedback. I iterated on the implementation. But I struggled to solicit design feedback and user testing for some time. So I set up a series of in-person user tests and scheduled focused meetings to work toward community consensus.
After several weeks, contributors collaborated to create an alternative design. There remained friction in the process of finding a theme. Many themes on WordPress.org have usability problems. The API for browsing themes was limited. But we built an experience on-par with theme browsing in wp-admin, and with a much-improved install/preview flow. And we eliminated the flawed 4.2-era theme switcher.
In, Then Out
The feature proposal was accepted. With minimal feedback. The team collaborated on a final push to test and polish. And we shipped the new themes panel with the first 4.7 beta release. Then it was abruptly pulled right before beta 2.
Unless that feedback is made public I don’t see how we can productively move forward on this issue, be it now or in a future release.
– My initial reaction to the idea that the feature should be pulled based on private design/usability feedback. (Slack link)
The decision was not well communicated. The specific feedback behind it was never clarified. The timing and approach bordered on disrespectful. Ultimately, new customizer features would be held to a higher bar. It was not enough to mimic wp-admin and improve user flow. Any project to improve the themes experience in core would need to address issues with the broader WordPress.org theme library. The project later shipped with a simplified design in WordPress 4.9.
4.7-era Vision for the Future
The vocal, negative community feedback for menu customizer prompted me to take a step back from core after 4.3. The process for the themes panel turned out to be much worse. It’s one thing to work through vocal feedback. It’s another to have a project pulled with minimal feedback and reasoning. This was a major factor in my decision to phase out working on core.
But it was by no means the only reason. I sensed different visions for the future of WordPress. I had long supported a front-end-centric editing experience. The customizer gradually built toward that goal. My final phase of outreach evangelized live preview. I authored an essay to contextualize this ideal:
Gutenberg (2017 – 2021)
WordPress core development changed drastically in 2017. The regular release cycle was abandoned. Core focus narrowed to the editor, customization, and REST API improvements.
The Beginning of the End
The new focus coincided with another shift in my availability. I started full time at KPFF in January 2017. It made sense to minimize my work on WordPress. After all, I did not get enough out of WordPress to justify the effort that I put into it.
I publicized my shift in availability alongside a list of goals for the customization focus. The editor project diverged from my personal hopes. It pursued an abstracted editing model, not a front-end editor. And it didn’t facilitate a unified site-wide editing flow. The customization project became a series of targeted improvements, not a big rethink.
I helped with a few things in the 4.7.X releases. And a bit in 4.8 and 4.9. Most core development shifted to the editor focus. Which became the Gutenberg project. It started as a new editor. After two years, a first pass was ready for WordPress core. And it’s now well into a decade-long reimagining of WordPress itself.
Core added a build step in spring 2018. This broke my workflows for contributing code. And I couldn’t efficiently re-setup to use the new process. This solidified my transition away from working on core code.
WordPress 5.0
Seven Keys to Sustainable WordPress Projects, Inspired by Buildings
- Building Codes / Web Platform Standards
- Zoning Code / The WordPress Philosophy
- Design Review / Peer & User Testing & Feedback
- Modular Construction / Content Structure
- Retrofit / Iterate
- Adaptive Reuse
- Balancing Disruptive Innovation / Gutenberg, Change, and the Future
I thought a lot about sustainability in WordPress in fall 2018. I’ve worked on a lot of sites. And published plugins. Also themes. I don’t have time to update everything with every core release. Lots of sites are now controlled by others. The block editor represented both a huge step forward and a big backwards-compatibility risk.
I assembled these thoughts into a presentation for WordCamp Portland. They are not specific to Gutenberg. Or to any type of WordPress project. But they’re important for the community and core developers to consider. I realized that speaking in this role as an advocate can be as valuable as contributing code. And I’ve adapted these keys into all of my WordPress projects. The Q&A from my presentation and project lead Matt Mullenweg’s Q&A from later that day offer more insight into community sentiments at the time.
Twenty Twenty
I made a few small contributions in 2019. Most were part of the Twenty Twenty theme. I did not dig as deep as the newer contributors did. I also didn’t end up using the theme anywhere. But my role evolved to provide suggestions and guidance without focusing on implementation. This work is documented on GitHub.
Advocacy
The Gutenberg project continued to drive core development. The goals for 2019 reflected less ambitious visions for the customizer. Most of the customizer contributors had moved on. Gutenberg contributors eventually proposed a system for completely block-based themes. This became “full site editing.”
WordPress themes were completely reimagined. There was likely no role for the customizer or live preview. Backwards compatibility seemed iffy. My initial reaction focused on overall approach. Aspects of the customize API could be reused. The block focus led to redoing a lot of things that already existed in core. My hopes for core could be summarized with:
Live preview is most important usability consideration for digital publishing software. Extensibility is the most important developer consideration for open source software with a massive plugin ecosystem.
As the site editor project developed, I checked in periodically to remind project teams about the history of the customizer. Most active contributors were now sponsored and full time. Few worked on WordPress before 2017. It would not make sense to help with code. But I could still make an impact by sharing ideas.
When block-based widgets were proposed for WordPress 5.6 without customizer support, I published a proposal to Reconstruct the Widgets Screen to use the Customize API. The specific proposal is a bit odd. But I promoted live preview and consolidation. A better version of block-based widgets will launch with 5.8. My proposal helped shape this good outcome. And it could support static contextual previews for widgets in the future.
With full-site editing the priority for 2021, I revisited questions about theme compatibility and the customizer. I audited feature parity. And I proposed a few paths forward. Time will tell whether this discussion prompts clear decision-making.
Maintenance
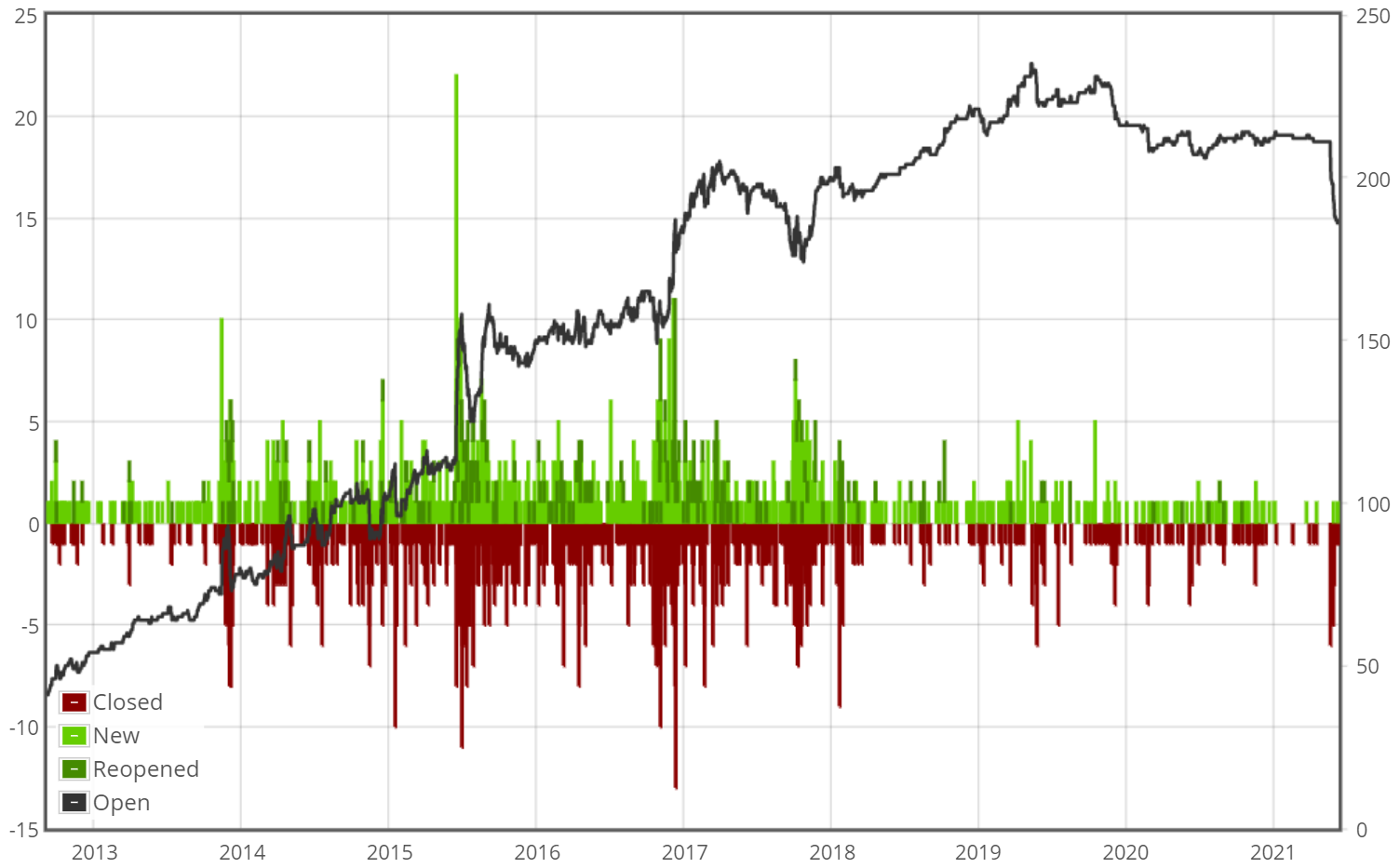
Activity in the customize component ground to a halt after WordPress 4.9. I stayed on as a component maintainer, occasionally leaving feedback on tickets. The trac ticket graph tells a clear story:

We actively developed the customizer for several years. The number of open tickets gradually increased. And then we slowed down and ticket counts plateaued. Occasional bug scrubs show up as sharp drops (including my recent review of the full component). But the overall trend is toward chaos.
Because most customize contributors stepped back, the component suffered from a lack of investment and interest. Caring does make a difference. As does putting in the time. But the typical outcome doesn’t justify the amount of effort required. And meaningful changes are elusive.
Summary of Contributions by Period
In summary, most of my contributions centered around the periods when I was sponsored to work on core and when I consciously amplified my efforts. Or, in WordPress 4.0 and 4.7.

While the vast majority of my core contributions are complete and have shipped with previous software releases, a number of projects remain incomplete. I’ll discuss these tickets and projects next.
Incomplete Projects
WordPress still has a lot of room for improvement. My involvement in incomplete projects generally falls into two categories: things that I want fixed and things that I worked on fixing.
Wish List
Some of my wish list items include:
- The ability to turn comments completely off
Get_post_galleries()should return gallery blocks- Customizer autofocus should be instantaneous
- Menus UI should enforce displayed nesting depth limit
- Mechanism for menu locations to opt-out of menu item types
- Customizer Revisions
- Post revisions in the customizer
Severity ranges from obnoxiously broken to nice-to-have. And these are in addition to my overarching hope for the customizer to become a unified place to edit all site content in a front-end context. In most cases, I’ve commented on these tickets in trac. But I never had the time or ability to try implementing a fix. In contrast…
Things I Tried to Fix
- Orientation-aware image rotation icons (designed, not coded)
- Enable placeholder navigation menu items
- Remove the hide toolbar option
- “Fixing” the toolbar (admin bar)
- Lots of other small things that I don’t really care about
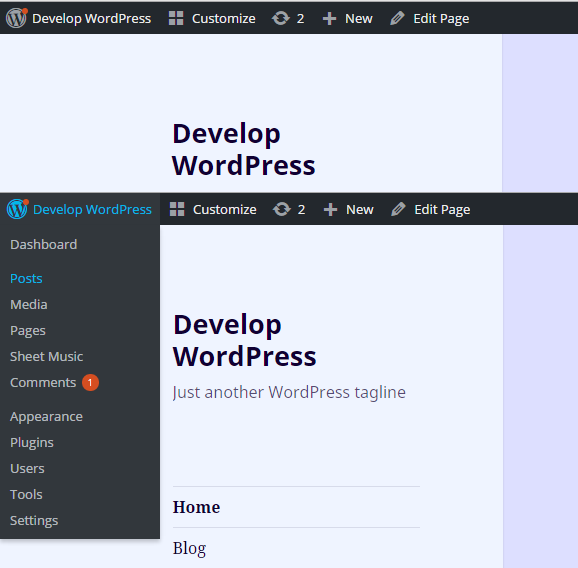
I remain most annoyed by the toolbar (also known as the admin bar). I regularly need to navigate from the frontend of a site to the “posts” screen (or custom post type equivalent). This still requires opening the dashboard first, then going into that screen. And yet, there’s still a comments icon even on sites where comments are (basically) disabled. The trac ticket had lots of great discussion and collaboration including from notable designers. But technical constraints seemed to keep it from going anywhere. And it was never a priority.

Challenges with WordPress Core Development
Historically, people contributed to WordPress because they wanted to improve it for mostly personal benefits. Those who put in more time gained more influence. In this “meritocracy” approach, the project moves in the direction preferred by the most prolific contributors.
WordPress core almost functioned in this manner when I started contributing. It shifted as more full-time paid contributors came onboard without prior work on core. Meritocracy is not feasible when mixing full time paid contributors with volunteers. And there is limited oversight. Employers can (and probably should) direct their staff to prioritize certain projects, but this work may not align with individual or project-level goals. Lots of things become neglected. Over time this pushes part-time and volunteer contributors out.
Specifically, core trac lacks decision makers and dedicated triage resources. There are many action keywords but none for needs-decision. And there is no clear hierarchy for who can make decisions. Typically, a contributor proposes a design, the “design team” (often a single person, sometimes a collaborative exchange and consensus) proposes a direction, someone creates a patch, and others provide feedback based on testing and code review.
The only concrete decision is to commit a change. Doing so implicitly accepts the design along with the code. But the result is that committers (typically developers with technical emphasis) make final decisions. And many committers can be hesitant to make decisions on bigger-picture changes. Does project leadership agree with the decision? Is there any project leadership for decisions at this level?
Suggestions for WordPress Core
I recently went through the customize component for a final round of triage. In reviewing all open tickets that I opened or contributed a patch to, there are several painful reminders of the ineffective aspects of the contributing process. Most of the tickets have been untouched for four to six years. Some featured long collaborative exchanges that almost led to consensus. Often the change didn’t quite make it across the finish line. Contributors could not agree on a specific detail. The inconsistent approach to decision making caused a stalemate. As tickets lost momentum they proceeded to sit untouched for years.
Some of these problems have been addressed since I contributed heavily. There is slightly more project leadership. Some of the committers are designers. And company-led contribution teams can have internal leadership that coordinates their efforts. But public organizational improvements would serve the project best.
Most importantly, a dedicated group of sponsored contributors should specifically manage volunteer contributions. Volunteers offer much broader perspectives than full-time contributors. Their input and efforts should be embraced and amplified, not lost in a sea of sponsored work.
Forward Focus
I still use WordPress to power all of my websites. I have a role in the broader community (see themes/plugins). And I want WordPress to improve. But I don’t necessarily agree with the project’s goals. One software platform should not dominate the web. Even approaching 50% of all sites powered by WordPress feels wrong. I was hesitant when that number was 25%. While my sites aren’t going anywhere, I’d like to see a more reasonably-distributed market share.
WordPress core project leadership has now articulated clear priorities. There is more of a roadmap than ever existed when I contributed. Sponsored contributors are in place to execute the plan. It doesn’t quite align with my hopes and vision, but shouldn’t drastically hurt the way I publish on the web.
I continue to maintain numerous WordPress plugins. These are small open source projects that extend WordPress. As the only contributor, I have full control over their progression… Except when the core software breaks compatibility. I’m most likely to speak up in core development venues when this is on the table. Otherwise, I’ll focus on only making improvements to my own projects, when I want or need to.
Finally, my portfolio of WordPress themes will also be updated on a slow cycle. I don’t plan to rebuild them to fit the new vision for a WordPress theme. If (probably when) I build a new theme for one of my sites, I will publish it for general use. And I’ll continue to publish any new plugins that I build as well, so that they’re useful for the broader ecosystem. For example, I launched Full Screen Galleries earlier this year. But I do not plan to contribute to WordPress core moving forward.